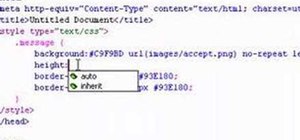
ChadandToddPodcast teaches you how to use the spry framework for AJAX in Dreamweaver CS3. This allows for effects on the page to happen, without the need for the browser to refresh. You start with a simple .html page. You have 2 buttons and 2 div tags with text in them. Div 1 and div 2 have the visibility property set to hidden. Click on the div 1 button, go to Tag inspector and click behavior with a plus. Click Effects and choose Appear/fade. The target element should be div 1. Fade from 0 to 100. Also check the Toggle effect button and hit OK Repeat the operation for div 2 button, except choose div 2 for this one. Save the file and preview it using F12. Test your div buttons, fading text on and off.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.







































Be the First to Comment
Share Your Thoughts