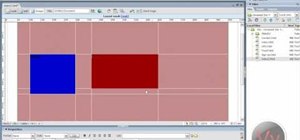
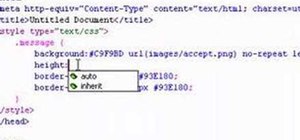
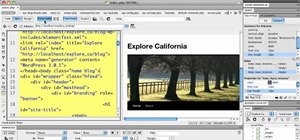
Open up dreamveiwer and click HTML on creat new. If the new page opens then go to design view and then go to insert and then layout object and then diff tag in that then click ok for that. There we have to create a scrollbar content. Then we have to right click there and go to css styles and then go to new. There go for selector type and click class and then name it as you want. Here he just named it as scrolldivstyle then go to go define in and take this document only and then click. Next you will get a dialog box. There go for settings. There go to box and make settings to the tag and then apply there. Then you will be at the document there. So there go for bottom of your page there go for class and go for your document there you will get your diffstyle box. Next you will go for typing your text over in the box that you have created. Go back for css and then style then you will get a dialog box. Then go for positioning in category type. Next go for the tab of overflow then scroll down there you have a option to go to scroll or order any one you want. Next select any one of it and then go for preview. Then you will get a scrollable content for your text.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.







































Be the First to Comment
Share Your Thoughts