Adobe Dreamweaver Features


How To: Create a website with external CSS and HTML
In this tutorial, we learn how to create a website with external CSS and HTML. Start off by managing your site like usual, then create a new HTML document and new CSS document. Now, name both of these to what you would like, then link them both together by linking the CSS in your HTML document. Now, make a container div, which is what will center your main document. Change your different settings so your div will be exactly how you want it to be. Next, make a banner for your page and set the ...

How To: Create Printer-friendly pages in Dreamweaver & ESS
In this software tutorial you will learn how to create printer-friendly web pages using Dreamweaver and External Style Sheets.

How To: Create collapsible content boxes in Dreamweaver 9
This is a brief introduction to the new Spry features for Adobe Dreamweaver. You can now easily click one of the 12 or so Spry widgets and they are instantly embedded into your page with the required javascript and cascading style sheet to go along with them. In this Dreamweaver 9 video tutorial you will learn how to create collapsible content boxes with the Spry framework. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll ne...

How To: Utilize the file tab menu in Dreamweaver 8
In this Dreamweaver 8 video tutorial you will learn how to utilize the file tab menu. Learn how to locate and open the files palette, work in local view, work with assets and with snippets. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to watch the pop-up directions. Utilize the file tab menu in Dreamweaver 8.

How To: Use Dreamweaver to FTP
Mike Lively shows you how to use Dreamweaver to FTP. It's one thing to build a website in Dreamweaver, but you still need to get it on your site! The tutorial shows how to upload content to the web via FTP using Dreamweaver.

How To: Edit text in Adobe Dreamweaver CS4
Learn how to edit text when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started editing content to your own pages when working in Dreamweaver CS4, watch this free video guide.

How To: Integrate Dreamweaver & Photoshop to create websites
Dreamweaver and Photoshop play very well together. Learn how to use this dynamic duo to create great-looking websites. Integrate Dreamweaver & Photoshop to create websites.

How To: Use templates in Dreamweaver to build web pages
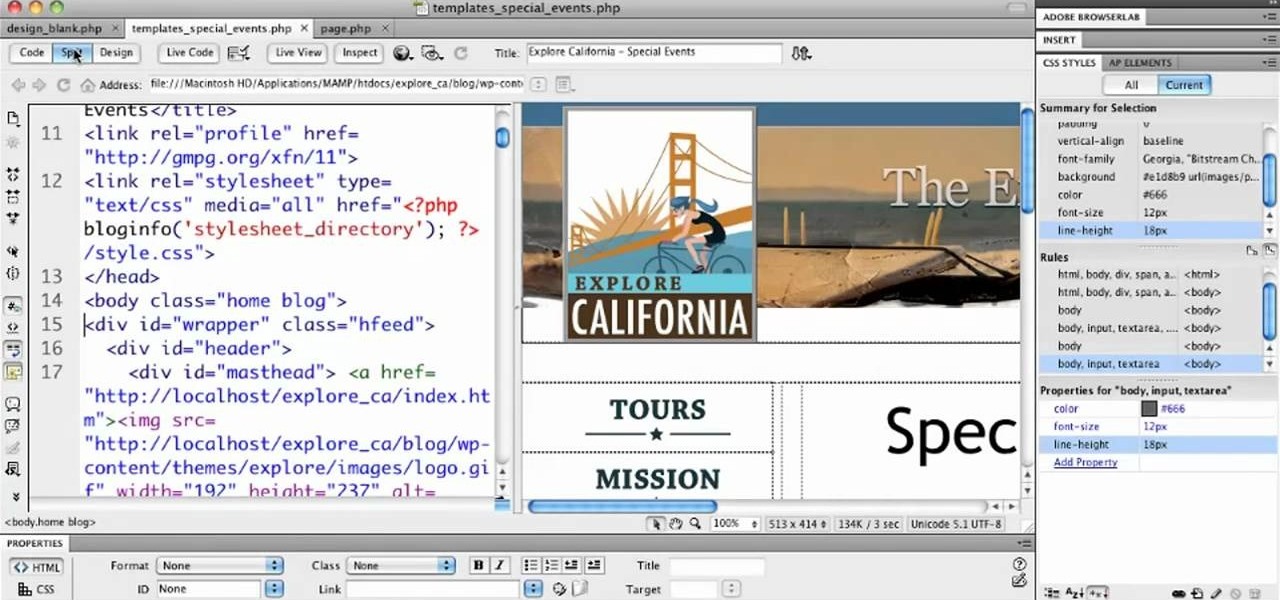
Using templates in Adobe Dreamweaver provides an easy way to build new pages, make sitewide changes or even hand off updates to your clients. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, and to get started using templates in Adobe CS4 yourself, watch this free video guide.

How To: Define a website when using Adobe Dreamweaver CS5
In this clip, you'll learn how to define a site when working in Adobe Dreamweaver CS5. Whether you're new to Adobe's popular WYSIWYG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS5 workflow, you're sure to be well served by this video tutorial. For more information, include detailed, step-by-step instructions, watch this free video guide.

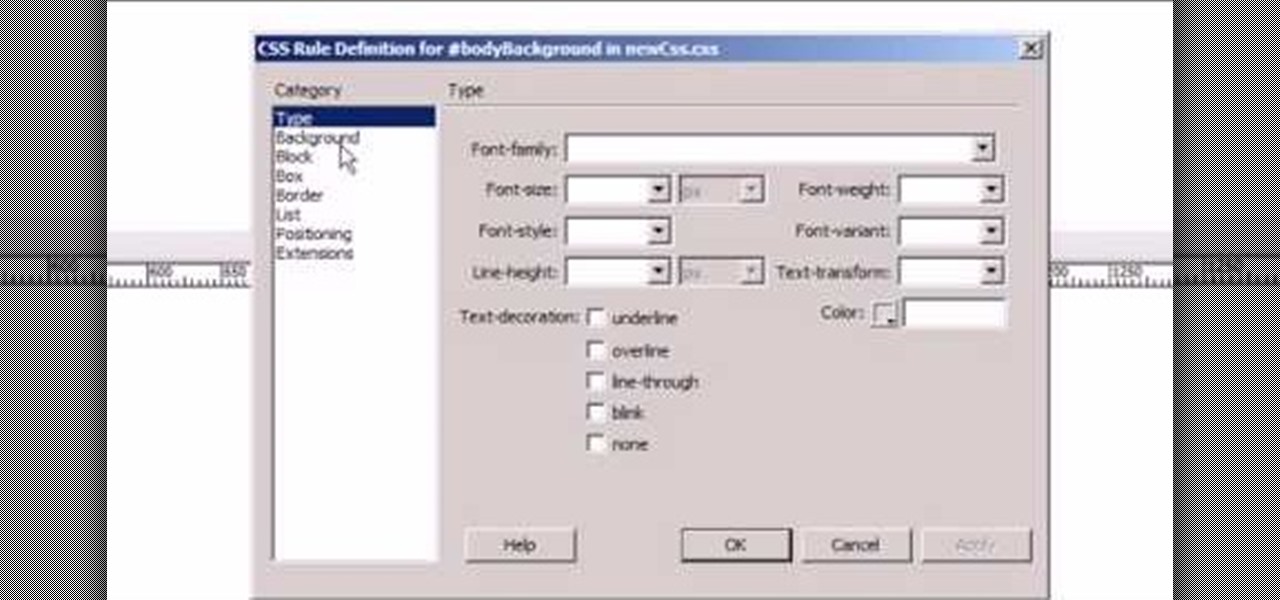
How To: Modify a cascading style sheet in Dreamweaver CS5
Learn how to edit external CSS or cascading style sheets when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started editing CSS pages yourself, watch this free video guide.

How To: Convert a Dreamweaver webpage to a Contribute template
This video shows you how to convert a web page made in Dreamweaver in to a template in Contribute CS3. You learn how to specify which regions of a page remain editable in Contribute, and which do not. The final step is to make the template available for a Contribute website. Convert a Dreamweaver webpage to a Contribute template.

How To: Use the snippets feature in Dreamweaver
A snippet is a piece of code which you may want to repeatedly use (like a login code). Snippets can also be global, which you can apply to every website you have. This tutorial shows you how to store and use snippets in Dreamweaver.

How To: Trace images in Dreamweaver
In this Dreamweaver 8 video tutorial you will learn how to trace images. Learn how to locate and open the tracing image button and set your tracing image. You'll then use the tracing image as a reference for layout. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to watch the pop-up directions. Trace images in Dreamweaver.

How To: Use Dreamweaver to add a Flash movie to your page
Is your webpage dull and uninteresting? How about adding a Flash movie to your page? In this video Terry White will teach you how to use Dreamweaver to do just that.

How To: Control images with CSS in Adobe Dreamweaver CS4
Learn how to insert and place an image using CSS when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

How To: Use editable attributes in Adobe Dreamweaver templates
Taking templates a little further by using editable attributes to make changes to locked areas of a Dreamweaver template.

How To: Display records in Dreamweaver 8
In this Dreamweaver 8 video tutorial you will learn how to display records by extracting info from a database. Learn how to create a data connection, create a query, work with recordset, display items, and use repeat regions. Note: To use this tutorial you need XAMPP and make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to watch the pop-up directions. Display records in Dreamweaver 8.

How To: Create a rollover status bar message in Dreamweaver 8
A rollover status message can be quite helpful to the user. In this Dreamweaver 8 video tutorial you will learn how to create one. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to watch the pop-up directions. Create a rollover status bar message in Dreamweaver 8.

How To: Use Divs in Dreamweaver
In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a web development application. This video provides 14 steps for viewers to easily follow along and learn how to use divs. This video will benefit those viewers who are are interested in web designing and and want to learn...

How To: Insert a special character in Dreamweaver CS3
In this video tutorial, you'll learn how to insert a special character in Adobe Dreamweaver CS3.

How To: Create rollovers using Dreamweaver
You've seen them a million times on other websites, and now you want to use them on your own. This tutorial will show you just how to create those button rollovers for your website using Dreamweaver. The video goes over the basics but we're sure you can embelish on your own.

How To: Use ConnectNow to share your Dreamweaver CS4 screen
Very rarely are you working in a vacuum, especially when designing websites for clients, coworkers, or people other than yourself. If you develop websites using Dreamweaver, this tutorial will show you how to use some new collaboration tools in Dreamweaver CS4. See how to use ConnectNow to share your screen online, directly from the Dreamweaver CS4 interface. Use ConnectNow to share your Dreamweaver CS4 screen.

How To: Create cool backgrounds for a website with CSS
Envious of web 2.0-style websites and their fancy backgrounds? Want to learn how to make your own? You're in luck. Whether you're new to Adobe's popular image editing software or simply looking to pick up a few new tips and tricks, you're sure to benefit from this free video tutorial from TutVids. For more information, including step-by-step instructions on how to create fancy web page backgrounds, watch this graphic designer's guide.

How To: Use templates in Dreamweaver
In this tutorial, we learn how to use templates in Dreamweaver. First, go under "create new" and click on "hdml". Start with a table that has three rows and one column at 100% width. Click in the middle one and split the cell into two columns. Now, click "insert", "template objects", then "editable region". Type text into this box, then it will show up on your page. Whenever you open a file, this will be the part you can edit, while you won't be able to change anything else. Now go to "file" ...

How To: Edit images in Adobe Dreamweaver using templates
How to change the attributes of images used by dynamic web template inside of Dreamweaver. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

How To: Set file associations in Dreamweaver 8
File associations associate a file extension to a file type. In this Dreamweaver 8 video tutorial you will learn how to set file associations, specify Dreamweaver preferences and boot the right program from Dreamweaver. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to watch the pop-up directions. Set file associations in Dreamweaver 8.

How To: Use basic template tools in Adobe Dreamweaver CS4
Find yourself coding the same things over and over again? Learn how to use Adobe Dreamweaver CS4's built-in template tools? Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

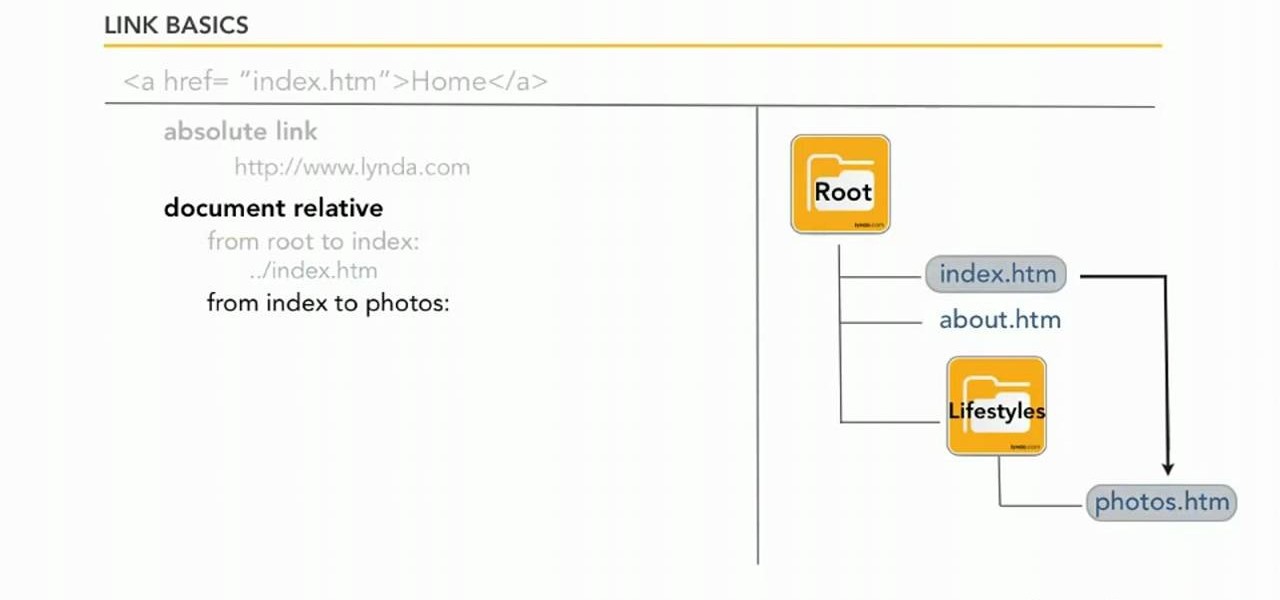
How To: Set site linking preferences in Adobe Dreamweaver CS5
Learn how to set custom linking preferences when using Dreamweaver CS5. Whether you're new to Adobe's popular WISYWIG page editor or a web design professional just looking to better acquaint yourself with the unique features of Dreamweaver CS5, you're sure to be well served by this video tutorial. For more information, and to get started using custom hyperlink preferences, watch this free video guide.

How To: Apply CSS styles in Adobe Dreamweaver CS4
What's the difference between a webpage and a text file? CSS. See how to use CSS styles to format your content when working in Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

How To: Navigate the Dreamweaver CS4 interface
Take a tour of the new Dreamweaver CS4 interface. This Dreamweaver CS4 tutorial explores some of the new features, which include links to new instruction videos on AdobeTV, a split code view, a split vertical view, related files tab, the new insert panel, and the new code navigator, just to name a few. So if you are ready to start learning Dreamweaver CS4, you'll want to start with this tutorial. Navigate the Dreamweaver CS4 interface.

How To: Render paged result sets using Dreamweaver CS4 without programming
Adobe Dreamweaver CS4 gives you several tools that you can use to manage your website without having to know the PHP or MySQL programming languages. This is a great way to keep track of and manage your website without having to learn how to code!

How To: Create collapsible panels in Adobe Dreamweaver CS4
Learn how to create your own custom collapsible when working with Adobe Dreamweaver CS4. Whether you're new to Adobe's popular WISYWIG HTML/CSS editor or a seasoned web development professional just looking to better acquaint yourself with the CS4 workflow, you're sure to be well served by this video tutorial. For more information, including a step-by-step overview, watch this free video guide.

How To: Create a basic website using the Dreamweaver software
For first time users of Dreamweaver, this tutorial shows you how to begin designing your own new website. Start from creating a new site entirely, and then set up the program and your website to look exactly how you want it.

How To: Style text using CSS in Dreamweaver CS3
This video shows you how to style text using the CSS panel, instead of using the Property inspector in Dreamweaver CS3. You'll also learn how to tackle cross-browser CSS rendering issues using CSS Advisor. Check out this cool tutorial from Joseph Lowery now! Style text using CSS in Dreamweaver CS3.

How To: Redefine existing components of HTML with Dreamweaver
This tool in Dreamweaver allows users to redefine an existing component of HTML. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

How To: Upload content to a web server with Dreamweaver CS3
This video shows you how to upload files to your Internet service provider (ISP), and reviews the differences between Put and Get operations. You learn about the difference between local and remote files, how to check files in and out in order to edit them, and how to post new information to a remote server. Check out this video by Garrick Chow now! Upload content to a web server with Dreamweaver CS3.

How To: Email hyperlinks in Dreamweaver
This tutorial shows you how to create e-mail hyperlinks in Macromedia Dreamweaver. Email hyperlinks in Dreamweaver.

How To: Style forms with CSS in Dreamweaver CS3
This video shows you how to change the appearance of form fields using CSS. You create a new class for the form labels then apply the style to labels in your form using the Property inspector. You create another style to affect the look and feel of the form elements. Style forms with CSS in Dreamweaver CS3.

How To: Add a behavior to check for plugins in Dreamweaver 8
You can use the Check Plugin action to send visitors to different pages depending on whether they have the specified plugin installed. For example, you might want visitors to go to one page if they have Shockwave and another page if they do not. In this Dreamweaver 8 video tutorial you will learn how to check for plugins, and redirect user to display the correct page. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to ...

How To: Define a site using PHP pages in Dreamweaver 9
As it ships, Dreamweaver typically has more built-in behaviors for ASP and Cold Fusion than it does for PHP. Still, developers are quickly writing PHP extensions to make Dreamweaver quite a robust tool for developing PHP/MySQL Web Applications. In this Dreamweaver 9 video tutorial you will learn how to define a site to use PHP pages. Make sure to hit "play tutorial" in the top left corner of the video to start the video. There is no sound, so you'll need to watch the pop-up directions. Define...