Hot Adobe Dreamweaver Posts


How To: Create a web page layout in Dreamweaver CS4 with DIV
In this three-part tutorial, learn how to create a web page layout in Dreamweaver CS4 with DIVs. In Dreamweaver CS4, this Dreamweaver expert uses DIV containers with margins and floats to create web page layouts. A demonstration of a basic CSS reset rule is also included.

How To: Create basic web forms using Dreamweaver
In this three-part Dreamweaver tutorial, learn how to create basic web forms using Dreamweaver. The three parts cover the following:

How To: Use editable attributes in Adobe Dreamweaver templates
Taking templates a little further by using editable attributes to make changes to locked areas of a Dreamweaver template.

How To: Edit images in Adobe Dreamweaver using templates
How to change the attributes of images used by dynamic web template inside of Dreamweaver. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

How To: Understand class rules in Adobe Dreamweaver
This Dreamweaver tutorial goes over the basics of working with CSS class rules. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

How To: Redefine existing components of HTML with Dreamweaver
This tool in Dreamweaver allows users to redefine an existing component of HTML. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

How To: Use IFrames in Adobe Dreamweaver
Follow along with this tutorial and learn how to create an IFrame on your website using Dreamweaver.

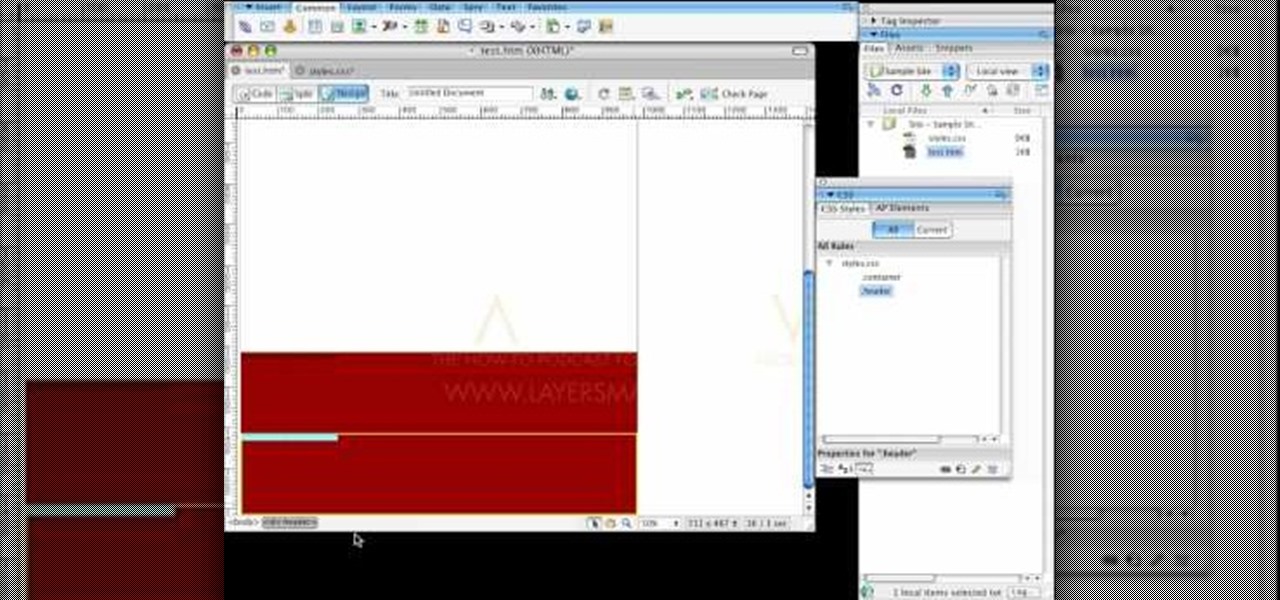
How To: Create CSS columns in Adobe Dreamweaver
In this video tutorial, RC talks about creating columns and headers using Dreamweaver. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photoshop, Acrobat, After Effects, Premiere Pro, Dreamweaver and Flash.

How To: Edit table width in Dreamweaver 8
Check out this tutorial video from Sessions Online Schools of Art & Design's "Dreamweaver I" course. This is part of Sessions' Web Design certificate programs.

How To: Create rollovers in Photoshop and Dreamweaver CS3
In this web development software tutorial Layers TV Host RC shows you how to create rollovers in Photoshop and Dreamweaver CS3. Since ImageReady is gone in CS3, you may be feeling lost as to how to create your rollovers. Don't worry, this tutorial will show you how to design rollovers in Photoshop and then bring them in to Dreamweaver to add to your web design.

How To: Use CSS and DIV tags for columns in Dreamweaver
Layers TV Host RC creates a three column layout with a header in Dreamweaver CS3. This Dreamweaver tutorial goes over the basics of setting up classes and inserting DIV tags for layout as well as dumb things that trip you up. If you need help with CSS and DIV tags when working with columns on web page designs, watch this Dreamweaver tutorial for help.

How To: Create page layouts in Dreamweaver CS3
In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week’s Dreamweaver primer on formatting text with CSS.

How To: Create a horizontal drop down menu in Dreamweaver CS3
In this episode of Web Design TV Paul Wyatt shows you how to create a horizontal drop down menu in Dreamweaver CS3 using an Ajax widget. Drop down menus are a huge part of web design and website development, so if you use Dreamweaver to develop your sites, get familiar with Spry Widgets and using them to create drop down menus.

How To: Use spry effects and transitions in Dreamweaver
In this episode we cover spry widgets and transitions. Paul Wyatt explains how to use spry widgets in Dreamweaver to customize a drop down menu and create transitional effects without the need for Flash. Learn how to use spry widgets for effects and transitions in this Dreamweaver tutorial.

How To: Make flash text & buttons, crop images in Dreamweaver
In this web development software tutorial Paul Wyatt reveals three fantastic Dreamweaver tips: how to edit, crop, and optimise images; create Flash text; and add Flash buttons to your next Dreamweaver project. Learn three get tops for working in Dreamweaver all in one tutorial!

How To: Use repeat images for Dreamweaver backgrounds
In this web development software tutorial Paul Wyatt shows you how to use repeat images for Dreamweaver backgrounds. You’ll learn how to use AP (absolutely positioned) Divs in Dreamweaver, and create tiled backgrounds with ease. If you don't know how to use repeat images for Dreamweaver backgrounds, this tutorial will explain it all.

How To: Connect to an SVN Server in Dreamweaver CS4
This Adobe CS4 tutorial shows you how to use Dreamweaver CS4 to set up a connection to an SVN (Subversion) version control server to control your website directly. This is a new feature of Dreamweaver CS4 so even if you are familiar with CS3, you'll want to learn these new website server controls. Connect to an SVN Server in Dreamweaver CS4.

How To: Add text and images to web pages in Dreamweaver CS4
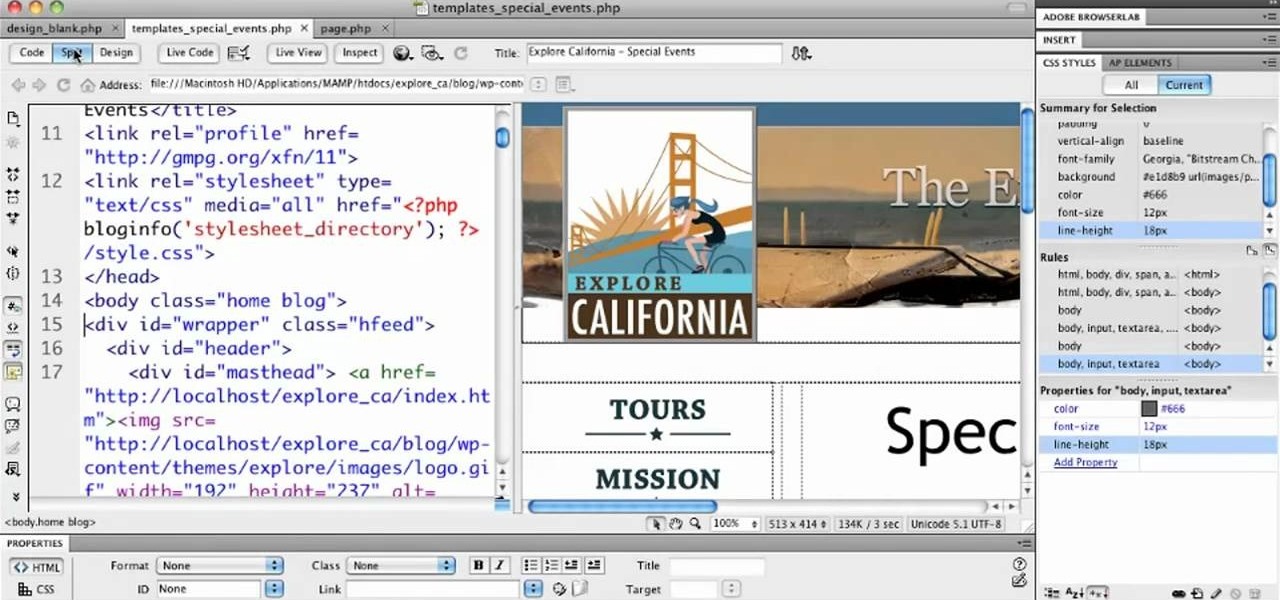
Regardless of whether you start out using one of Dreamweaver CS4's starter pages or build your own design from scratch, you will eventually need to get your text and your images into Dreamweaver. This Adobe CS4 tutorial shows you how to add text and images using multiple different workflows in Dreamweaver CS4. Learn how to personalize a website and integrate Word and Excel information directly into Dreamweaver CS4. Add text and images to web pages in Dreamweaver CS4.

How To: Use ConnectNow to share your Dreamweaver CS4 screen
Very rarely are you working in a vacuum, especially when designing websites for clients, coworkers, or people other than yourself. If you develop websites using Dreamweaver, this tutorial will show you how to use some new collaboration tools in Dreamweaver CS4. See how to use ConnectNow to share your screen online, directly from the Dreamweaver CS4 interface. Use ConnectNow to share your Dreamweaver CS4 screen.

How To: Add multimedia to a web page in Dreamweaver CS4
This Dreamweaver CS4 tutorial shows you how to enhance websites by adding multimedia elements like videos. Learn how to use Dreamweaver CS4's integration with Flash CS4 to create FLV files. And there's no scripting or Flash development required! Add multimedia to a web page in Dreamweaver CS4.

How To: Style text in Dreamweaver CS4
Formatting text in Dreamweaver requires a slightly different approach than other programs you may be used to like InDesign or Word. Styling web pages (and text on those web pages) is controlled through Cascading Style Sheets and in Dreamweaver that means using the CSS Style Panel. This Dreamweaver CS4 tutorial will show you how to use CSS rules to style text. Learn how to write contextual or descendant selectors to change the size, color and font of text and then duplicate the rules for subhe...

How To: Create rollovers in Dreamweaver CS3
Rollovers let your users know that they are interacting with the web page. In this software tutorial, we will use Photoshop to create images to be used in both states of the rollovers and Dreamweaver CS3 to create the rollovers themselves. Rollovers are a huge part of website design so if you don't know how to make them, and you are building websites in Dreamweaver CS3 this tutorial is a great place to learn. Create rollovers in Dreamweaver CS3.

How To: Create Printer-friendly pages in Dreamweaver & ESS
In this software tutorial you will learn how to create printer-friendly web pages using Dreamweaver and External Style Sheets.

How To: Use JavaScript, Spry, DOM code hinting in Dreamweaver
Not everything in Dreamweaver is handled visually. For those of you that need greater scripting support you definitely want to watch this video. Dreamweaver CS4 has added advanced support for JavaScript, the Spry framework and DOM. Learn how to write code more rapidly in Dreamweaver CS4 with code hinting support for JavaScript, DOM (Document Object Model), and Spry in this tutorial. Use JavaScript, Spry, DOM code hinting in Dreamweaver.

How To: Create tooltips with Spry Widget in Dreamweaver CS4
This Adobe CS4 tutorial shows you how to create tooltips with the Spry Tooltip Widget in Dreamweaver CS4. Spry is Adobe's AJAX framework. You will learn how to create tooltips and how to use the form validation widgets that come in Dreamweaver CS4. Dreamweaver CS4 widgets make it easy to work with AJAX functionality without needing to be a Java expert. Create tooltips with Spry Widget in Dreamweaver CS4.

How To: Make Adobe InContext editing pages in Dreamweaver CS4
In this software tutorial you will learn about a new feature in Dreamweaver CS4 and a new service available in Adobe Systems called InContext Editing. InContext Editing allows you to add and manage content directly in a web browser after the page has been made in Dreamweaver CS4. Learn how to create Adobe InContext Editing pages in Dreamweaver CS4 and see how experienced users can easily make changes to them online. Make Adobe InContext editing pages in Dreamweaver CS4.

How To: Create a registration page with Dreamweaver
In this video tutorial, you'll learn how to create a simple PHP/MySQL registration page using Adobe Dreamweaver. For more, or to get started creating your own registration page without having to do any hard coding yourself, take a look.

How To: Navigate the Dreamweaver CS4 interface
Take a tour of the new Dreamweaver CS4 interface. This Dreamweaver CS4 tutorial explores some of the new features, which include links to new instruction videos on AdobeTV, a split code view, a split vertical view, related files tab, the new insert panel, and the new code navigator, just to name a few. So if you are ready to start learning Dreamweaver CS4, you'll want to start with this tutorial. Navigate the Dreamweaver CS4 interface.

How To: Use Dreamweaver CS4 smart objects with Photoshop CS4
One of the more impressive new features in Dreamweaver CS4 is the ability to work with Smart Objects between Dreamweaver and Photoshop. It’s now possible to import a fully-layered, fully editable Photoshop file into Dreamweaver. Dreamweaver will help compress the file by comparing different format choices. And if changes are made to the original PS document, Dreamweaver CS4 will recognize them and ask the user if they want to automatically update the embedded file. Check out these really cool...

How To: Use the new spry form widgets in Dreamweaver CS4
Let’s explore the new spry form widgets in Dreamweaver CS4. After creating a simple form, use new insert panel to create and customize the spry menu objects. Use the new Live View function to preview how the form will behave on the web. Follow along as Geoff Blake shows you everything new about using spry form widgets in Dreamweaver CS4. Use the new spry form widgets in Dreamweaver CS4.

How To: Use the new CSS tools & layout in Dreamweaver CS4
Geoff Blake goes through some of the new CSS features of Dreamweaver CS4. Whether you are a CSS (Cascading Style Sheets) rookie or veteran, you’re going to enjoy the new CSS tools and layout which make it easier to apply and remove formatting, creating external style sheets, and reviewing related files to your current document. You will also see how well the new properties inspector works. Familiarize yourself with the new CSS tools and layout in Dreamweaver CS4 in this Adobe tutorial. Use th...

How To: Use Dreamweaver to FTP
Mike Lively shows you how to use Dreamweaver to FTP. It's one thing to build a website in Dreamweaver, but you still need to get it on your site! The tutorial shows how to upload content to the web via FTP using Dreamweaver.

How To: Set up your FTP server in Dreamweaver
This software tutorial shows you how to set up your FTP server using Dreamweaver. FTP servers are a great way to share and transfer data, especially when it is too large for email. So if you have a website, make it easy on yourself and set up an FTP server with Dreamweaver and this tutorial.

How To: Integrate Dreamweaver & Photoshop to create websites
Dreamweaver and Photoshop play very well together. Learn how to use this dynamic duo to create great-looking websites. Integrate Dreamweaver & Photoshop to create websites.

How To: Insert a special character in Dreamweaver CS3
In this video tutorial, you'll learn how to insert a special character in Adobe Dreamweaver CS3.

How To: Email hyperlinks in Dreamweaver
This tutorial shows you how to create e-mail hyperlinks in Macromedia Dreamweaver. Email hyperlinks in Dreamweaver.

How To: Create rollovers using Dreamweaver
You've seen them a million times on other websites, and now you want to use them on your own. This tutorial will show you just how to create those button rollovers for your website using Dreamweaver. The video goes over the basics but we're sure you can embelish on your own.

How To: Create disjointed rollovers in Dreamweaver
This tutorial will teach you about using the show and hide layers options and preferences in Dreamweaver, and how to use them to create disjointed rollovers. This is a practical feature used on many websites and we're sure you'll find some creative ways to use them on your own. Create disjointed rollovers in Dreamweaver.

How To: Auto stretch tables in Dreamweaver
Being able to auto stretch tables is one of the features available for use in the layout mode of Dreamweaver. This tutorial will show you how to use this feature and give you some tips on good webpage design approaches. Auto stretch tables in Dreamweaver.

How To: Horizontally center HTML elements with Dreamweaver
This tutorial will teach you how to horizontally center HTML elements on a web page using Adobe Dreamweaver.