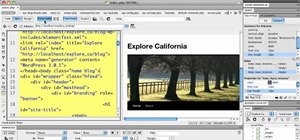
In this three-part tutorial, learn how to create a web page layout in Dreamweaver CS4 with DIVs.
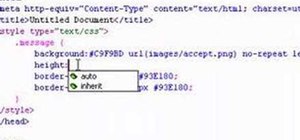
In Dreamweaver CS4, this Dreamweaver expert uses DIV containers with margins and floats to create web page layouts. A demonstration of a basic CSS reset rule is also included.
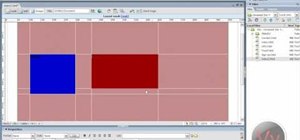
In part two, using floats and margins to create a typical 2-column layout with a header & footer section is gone over. And lastly, part three goes over how to center a DIV container on a web page using auto left and right margin.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.



































Be the First to Comment
Share Your Thoughts