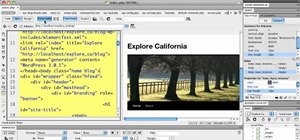
In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week's Dreamweaver primer on formatting text with CSS.
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.





































2 Comments
This was fantastic! I set up my template (after creating & slicing it in Photoshop) using tables. Once I was ready to add text, it started blowing apart my layout. I wanted an easier way of doing this. You made it easy to redo my template using my slices and thereby creating more flexibility in the future. Thank you.
Much easier way to layout your template page, very clear and well explained tutorial looking forward to viewing more. keep the good work up it's a great help. Thank you.
Share Your Thoughts